ECD Peter Jaworowski and the crew at Ars Thanea in Warsaw help launch the latest version of the Opera Browser with this CG opus showcasing the UI’s modular design and innovative features including built-in ChatGPT.
Zoe Miklis, art director at Ars Thanea: “Our task was to come up with storytelling solutions to accompany the rebranding of the Opera One browser. The film guides the user through the process of building the new modular browser from the back-end engineering to the user interface and showcases the brand identity and its seamless integration with function and design.
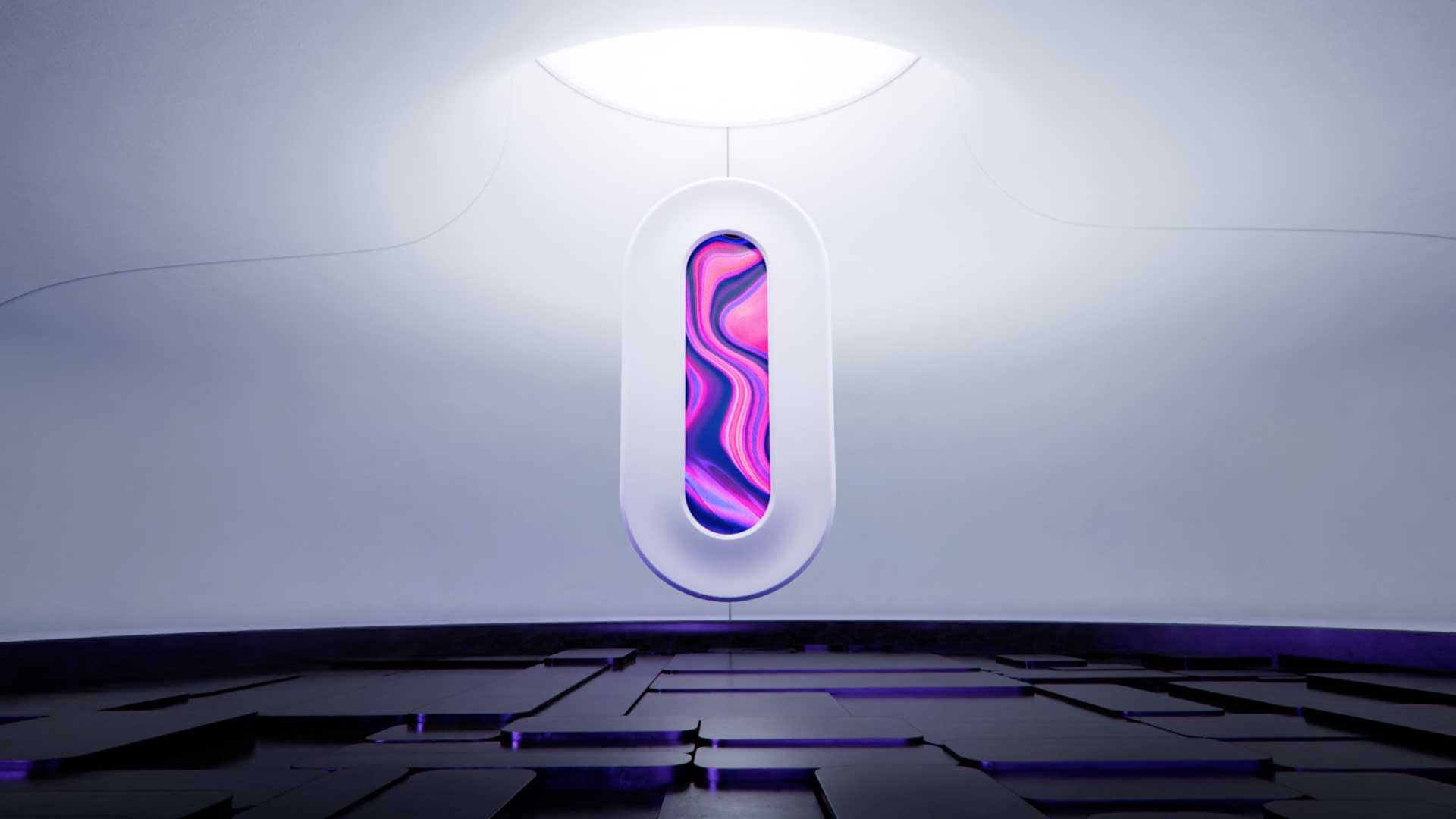
“We aimed to create a visual experience that was almost tactile and realistic, set in an open architectural space but avoiding the feeling of a museum tour. We achieved this by designing a futuristic and monumental environment that serves as a metaphor for the modularity of the browser.
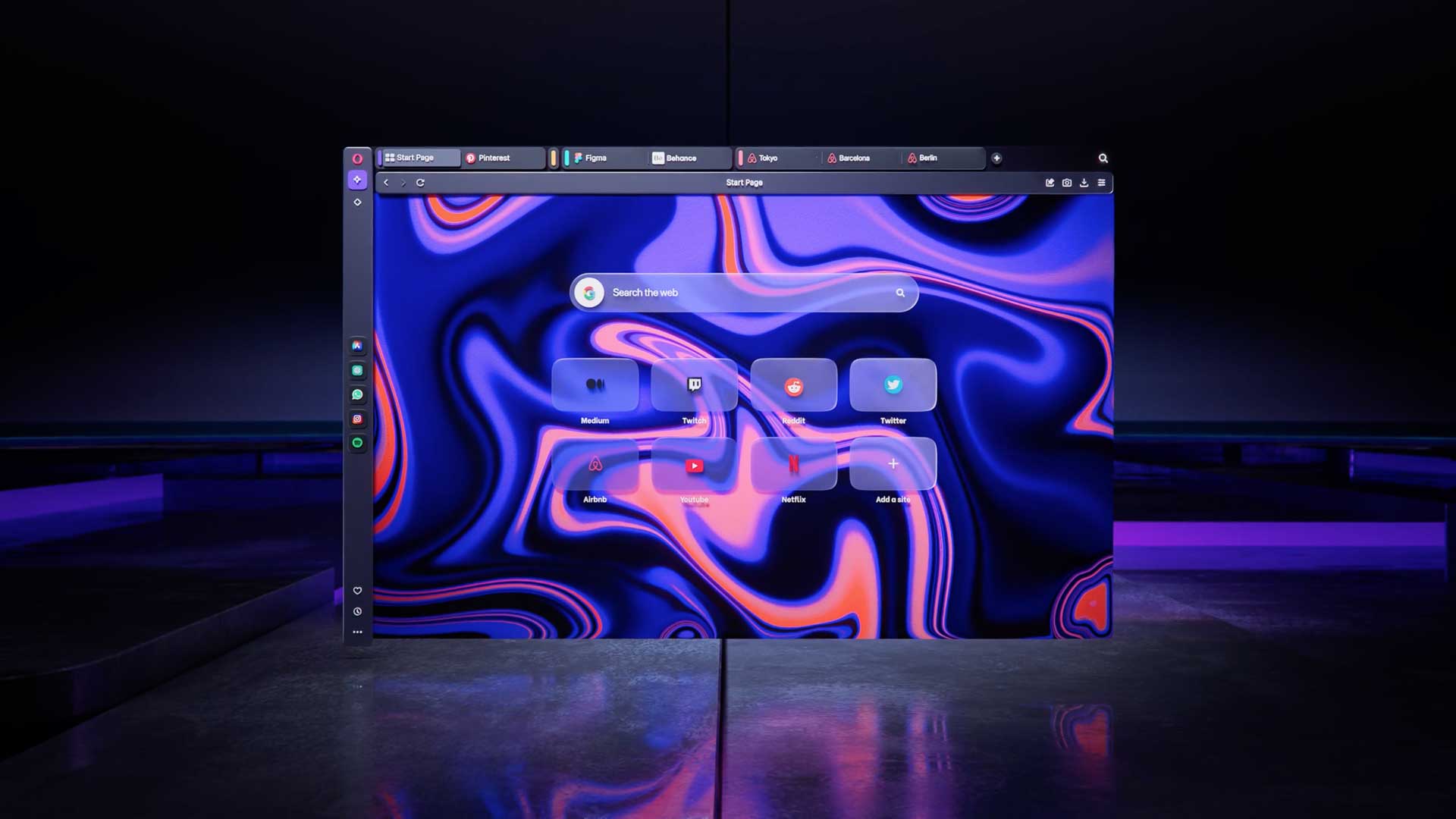
“The film guides the user through the process of building the new modular browser from the back-end engineering to the user interface and showcases the brand identity and its seamless integration with function and design.”
“The key features of the product are tab islands that group the user’s tabs and the sidebar with built-in ChatGPT. Additionally, users can modify their starting page to their preference on a newly designed Brand ID with Liquid Gradients, which became another storytelling and R&D theme that influenced our creative.
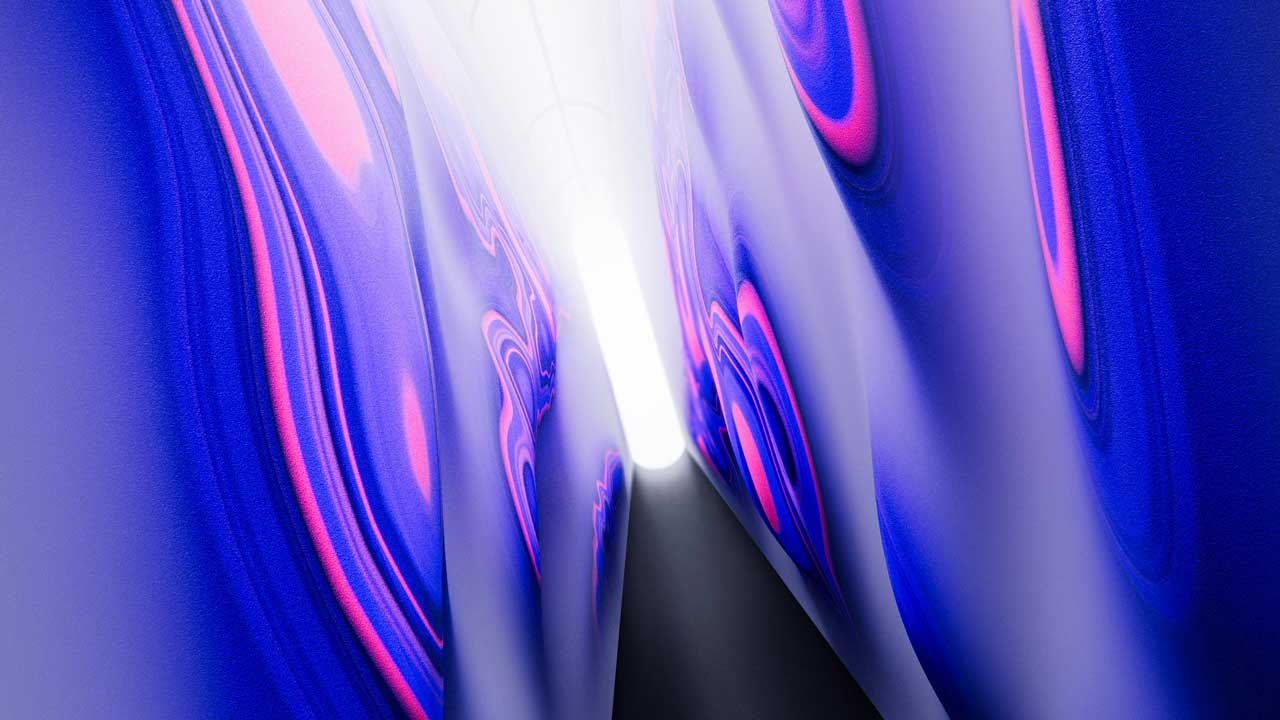
“We recreated the flat ID gradients in 3D, which spoke for the fluid UX and had an additional visual twist of retro grain, tapping into the more tactile approach of the brand vision. We pushed dimension and perspective into these designs, created fluid motion, and smoothly integrated them to take the viewers through the browser-building journey.
“However, the gradients were not the only means of telling the story. The Opera logo, the big “O,” is always perceived as a metaphor for a portal, which is the gateway to the web.
“This idea formed the basis for the modular design, which starts from the pill shape of the tab with a gradient inside. Thus, our storytelling begins inside the portal, and we travel out in a cinematic way from a liquid tunnel, building suspense, to arrive at the front of the monumental base element of the Opera One browser-building journey, traveling through bright and dark modes and watching the rebrand of functionality and design.”
Watch the process reel:





Client: Opera
Creative Lead: Chris Mansfeldt
Direction/Design/Animation: Ars Thanea
ECD: Peter Jaworowski
Art Director: Zoe Miklis
Studio Supervisor: Jakub Grobelny
Project Lead: Krzysztof Grudzinski
Layout: Krzysztof Grudziński, Michał Natorski
R&D: Krzysztof Grudziński, Michał Zawół, Michał Natorski, Piotr Rudkowski, Rafał Droździk
Animation: Michał Zawół, Michał Natorski
Look Dev: Michał Zawół, Krzysztof Grudziński, Michał Natorski, Rafał Droździk
Lighting & Rendering: Michał Natorski, Michał Zawół, Krzysztof Grudziński, Rafał Droździk
FX: Mesrop Hovhannisyan, Michał Zawół, Rafał Droździk
Compositing: Dawid Kopestyński
Edit: Magda Janicka
Color Grading: Maciej Mizer
Digital Artist: Tomasz Chrabołowski
Producer: Magdalena Burzykowska
Music/Sound Design: Combustion Studio